Samenvatten en opslaan op:
Wist je dat er verschillende kleuren combineren tools zijn om jou te helpen? Met deze tools combineer jij kleuren die perfect bij elkaar passen. Ideaal voor wanneer je een nieuwe huisstijl wil of jouw website wil voorzien van een glow up! Benieuwd welke tools het best zijn? Lees dan snel verder!
Een kleuren combineren tool bespaart je veel tijd en voorkomt dat je eindeloos moet zoeken naar de juiste kleuren. Of je nu een website, logo of social media content maakt, een goede tool helpt je om kleuren te vinden die harmonisch samenwerken. Met tools zoals Adobe Color, Coolors of Paletton kun je eenvoudig kleurenschema’s genereren, testen en aanpassen. Daarnaast kun je direct zien hoe kleuren zich gedragen in verschillende omgevingen, wat handig is om contrast en leesbaarheid te checken. Kortom: een slimme manier om snel een professioneel kleurenpalet te creëren!
Kleuren psychologie toepassen
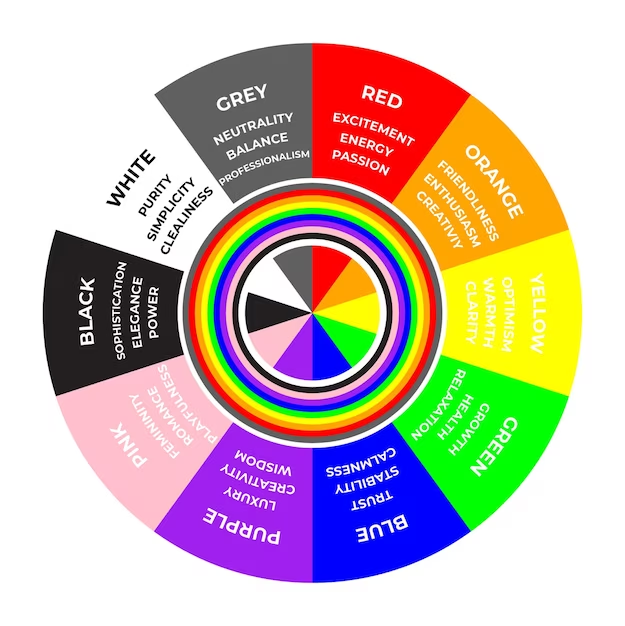
Kleuren roepen emoties en associaties op, en dat kun je strategisch inzetten in je ontwerp. Rood staat bijvoorbeeld voor energie en passie, terwijl blauw rust en betrouwbaarheid uitstraalt. Dit is waarom veel financiële en techbedrijven blauw gebruiken en waarom fastfoodketens vaak rood en geel combineren (actie + eetlust opwekken). Door bewust kleurenpsychologie toe te passen, zorg je ervoor dat je branding of website de juiste sfeer en boodschap uitstraalt.
Een consistent kleurenpalet maken voor je werk
Consistentie is key als je een sterk merk of een professioneel design wil neerzetten. Een kleurenpalet helpt je om een herkenbare visuele stijl te creëren, zowel op je website als in drukwerk of social media. Door altijd dezelfde basis- en accentkleuren te gebruiken, zorg je voor een samenhangend geheel. Dit werkt professioneel en versterkt ook je merkidentiteit.
Adobe Color
Adobe Color is een veelgebruikte tool voor designliefhebbers. Je kunt eenvoudig kleurencombinaties maken op basis van kleurtheorie, zoals analoge of complementaire kleuren. Upload een afbeelding en Adobe Color haalt automatisch de mooiste kleuren eruit. Ook handig: je kunt paletten opslaan en direct gebruiken in Adobe-programma’s zoals Photoshop en Illustrator. Wil je een logo, website of branding ontwerpen? Deze tool helpt je aan een professioneel kleurenpalet. Bonus: de community-optie laat je inspiratie opdoen uit bestaande paletten.
Coolors
Wil je supersnel een kleurenpalet genereren? Coolors is dan een goede optie! Met één druk op de spatiebalk krijg je willekeurige combinaties en je kunt kleuren ‘locken’ om verder te verfijnen. De interface is simpel, waardoor je in no-time een prachtig palet hebt. Bovendien kun je de paletten exporteren in verschillende formaten of ze direct in tools zoals Figma of Adobe laden. Perfect voor designers die geen tijd willen verspillen, maar wel een topcombinatie willen scoren.
Paletton
Voor wie graag de diepte ingaat met kleurentheorie, is Paletton een handige tool. Deze tool laat je kleuren kiezen op basis van kleurenschema’s zoals monochroom, complementair of triadisch. De interface ziet er misschien wat ouderwets uit, maar het werkt top. Je krijgt meteen een visuele weergave van hoe de kleuren samenwerken, wat superhandig is als je een website of branding wil ontwerpen. Kortom, een krachtig hulpmiddel voor wie echt strategisch te werk wil gaan met kleuren.
Naast de grote namen zijn er nog meer tools die de moeite waard zijn. Canva Color Palette Generator laat je kleurenpaletten maken op basis van afbeeldingen. Color Hunt heeft een bibliotheek vol trendy kleurencombinaties, ideaal voor inspiratie. Material Palette is voor webdesigners die een UI-design willen maken in Material Design-stijl.
Hoe maak je een goed kleurenpalet?
Een sterk kleurenpalet zorgt voor een samenhangende uitstraling en de juiste sfeer in je ontwerp. Maar hoe kies je de juiste kleuren? Hier zijn drie belangrijke principes om je op weg te helpen.
Kleurentheorie toepassen bij het kleuren combineren
Kleurentheorie is de basis van elk goed kleurenpalet. Dit betekent dat je kleuren kiest op basis van hoe ze op het kleurenwiel samenwerken. Complementaire kleuren (zoals blauw en oranje) zorgen voor contrast, terwijl analoge kleuren (zoals blauw, groen en paars) een zachtere uitstraling geven. Triadische schema’s (zoals rood, geel en blauw) zorgen juist weer voor een gebalanceerd palet met veel dynamiek.
Het belang van contrast en toegankelijkheid in een kleurenpalet
Contrast is super belangrijk voor leesbaarheid. Denk aan zwarte tekst op een witte achtergrond in plaats van lichtgrijs op wit. Lage contrasten maken je content moeilijk leesbaar, vooral voor mensen met een visuele beperking. Toegankelijkheidstools zoals de WebAIM Contrast Checker helpen je testen of je kleuren voldoen aan de WCAG-richtlijnen. Het is hierbij dus extra belangrijk dat kleuren goed bij elkaar passen. Een goede vuistregel: zorg voor voldoende contrast tussen tekst en achtergrond en gebruik geen kleuren die te dicht bij elkaar liggen qua helderheid.
Trends in webdesign: kleurenpaletten die werken
Kleurenpaletten veranderen continu. Maar welke kleuren binnen het kleurpalet zijn tegenwoordig trendy? Momenteel zijn natuurlijke tinten zoals aarde- en pasteltinten populair, omdat ze rust en zachtheid uitstralen. Neon-accenten worden vaak gebruikt voor high-tech en futuristische designs, terwijl donkere UI-thema’s steeds meer terrein winnen vanwege hun premium uitstraling en minder belasting voor de ogen. Ook gradiënten blijven een grote trend, vooral in branding en webdesign.
Veelgemaakte fouten bij het combineren van kleuren (en hoe je ze voorkomt)
Een goed kleurenpalet kan een ontwerp maken of breken. Maar het gaat niet altijd goed. Hier zijn drie veelvoorkomende fouten en hoe je ze voorkomt!
Te weinig contrast tussen kleuren
Als er te weinig contrast is tussen kleuren, wordt je ontwerp moeilijk leesbaar en oogt het saai. Denk aan lichtgrijze tekst op een witte achtergrond: onleesbaar! Dit gebeurt vaak bij pastelkleuren of bij kleuren die te dicht bij elkaar liggen op een kleurenwiel. Gebruik daarom altijd een tool om te checken of de gekozen kleuren voldoende contrast hebben. Voor teksten geldt: donker op licht of andersom werkt altijd beter!
Te veel kleuren combineren zonder harmonie
Het is verleidelijk om allerlei kleuren te mixen, maar te veel verschillende tinten maken een ontwerp onrustig. Als elke kleur om aandacht schreeuwt, wordt het een chaotische bende. Hoe los je dit op? Gebruik een kleurenpalet met 3-5 tinten die goed bij elkaar passen. Kies bijvoorbeeld een hoofdkleur, een ondersteunende kleur en een accentkleur voor balans en een samenhangend geheel.
Geen rekening houden met kleuren psychologie
Elke kleur roept een bepaalde emotie op en als je daar geen rekening mee houdt, kan je boodschap totaal verkeerd overkomen. Een knalrode achtergrond bij een rustgevende wellness-website? Niet zo’n goed idee. Rood staat voor energie en actie, terwijl blauw juist vertrouwen en kalmte uitstraalt. Denk daarom na over de uitstraling die je wil en kies kleuren die dat ondersteunen.
Weet je niet waar je moet beginnen? Wij helpen je graag!
Zie jij door de bomen het bos niet meer? Vind je het lastig om de perfecte combinatie van kleuren te vinden voor jouw huisstijl? Dat begrijpen wij. Het is namelijk geen gemakkelijke keuze. Daarom helpen we je graag om samen een goede combinatie te vinden. Interesse? Neem vandaag nog contact op!
Samenvatten en opslaan op: